2.19 Multiple elements not keyboard accessible (H)

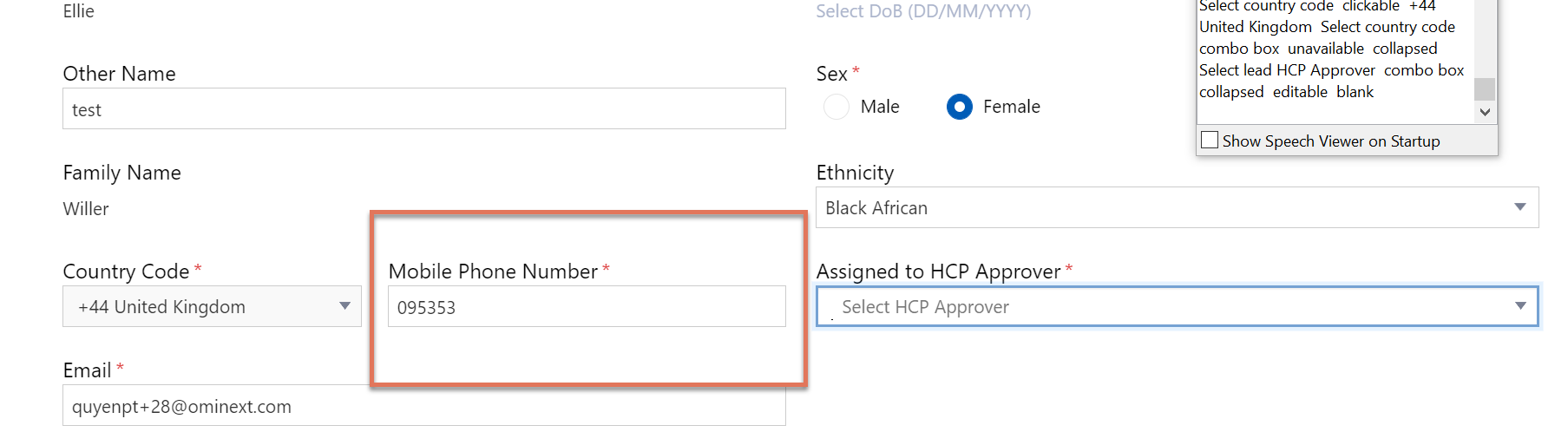
FIGURE 2.40: Mobile phone number form field highlighted on the Patient settings page

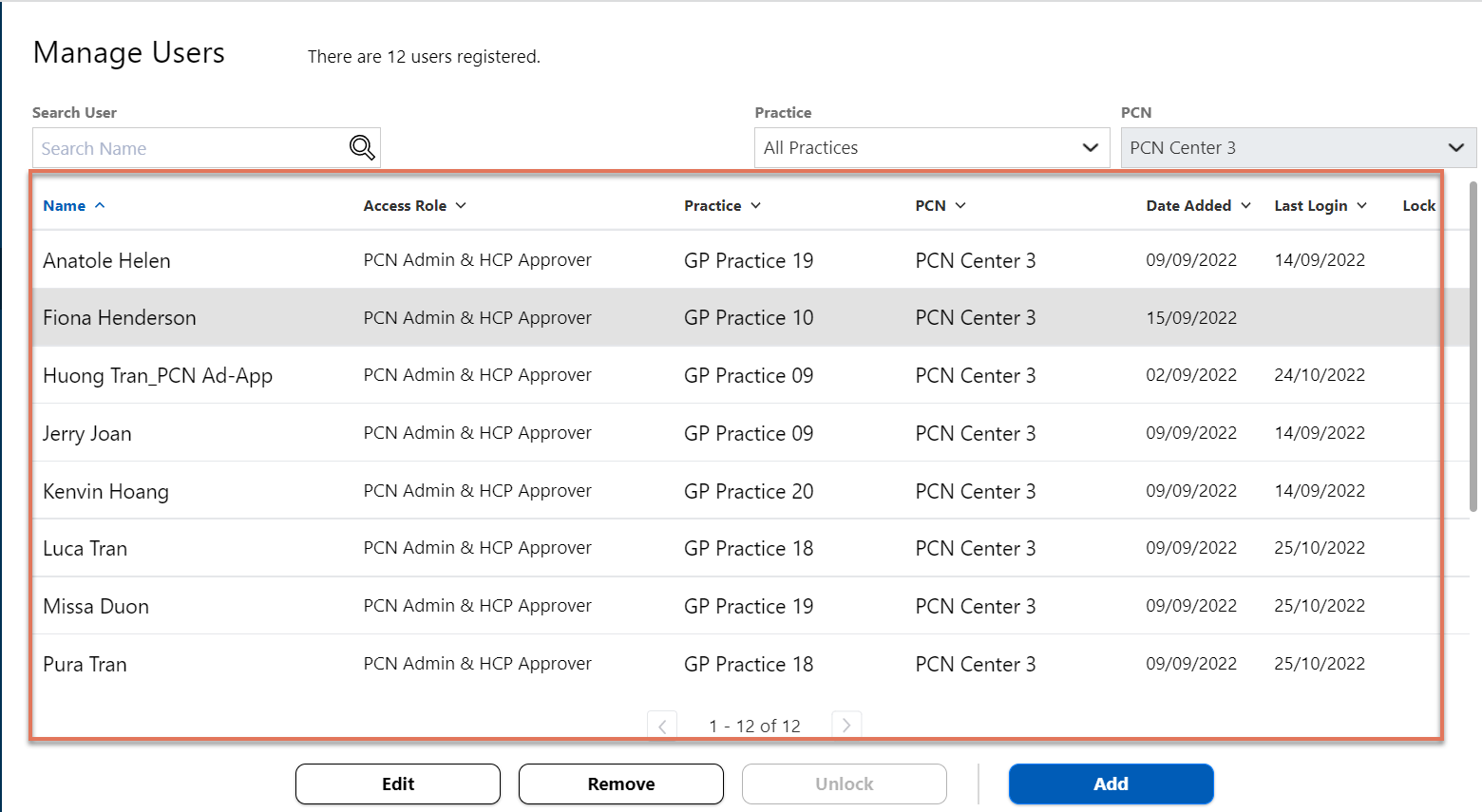
FIGURE 2.41: Manage users table highlighted on the manage users page

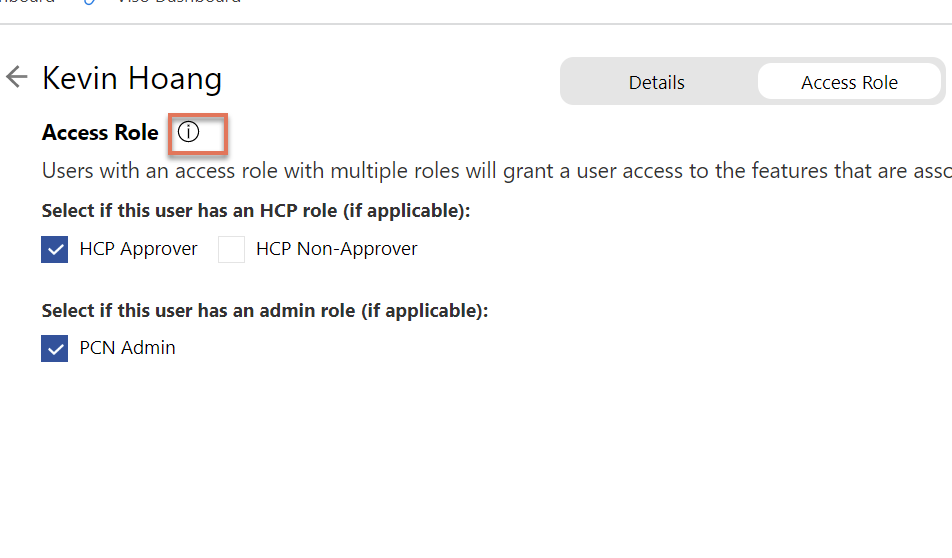
FIGURE 2.42: Tooltip highlighted on the Access Role page within Manage Users

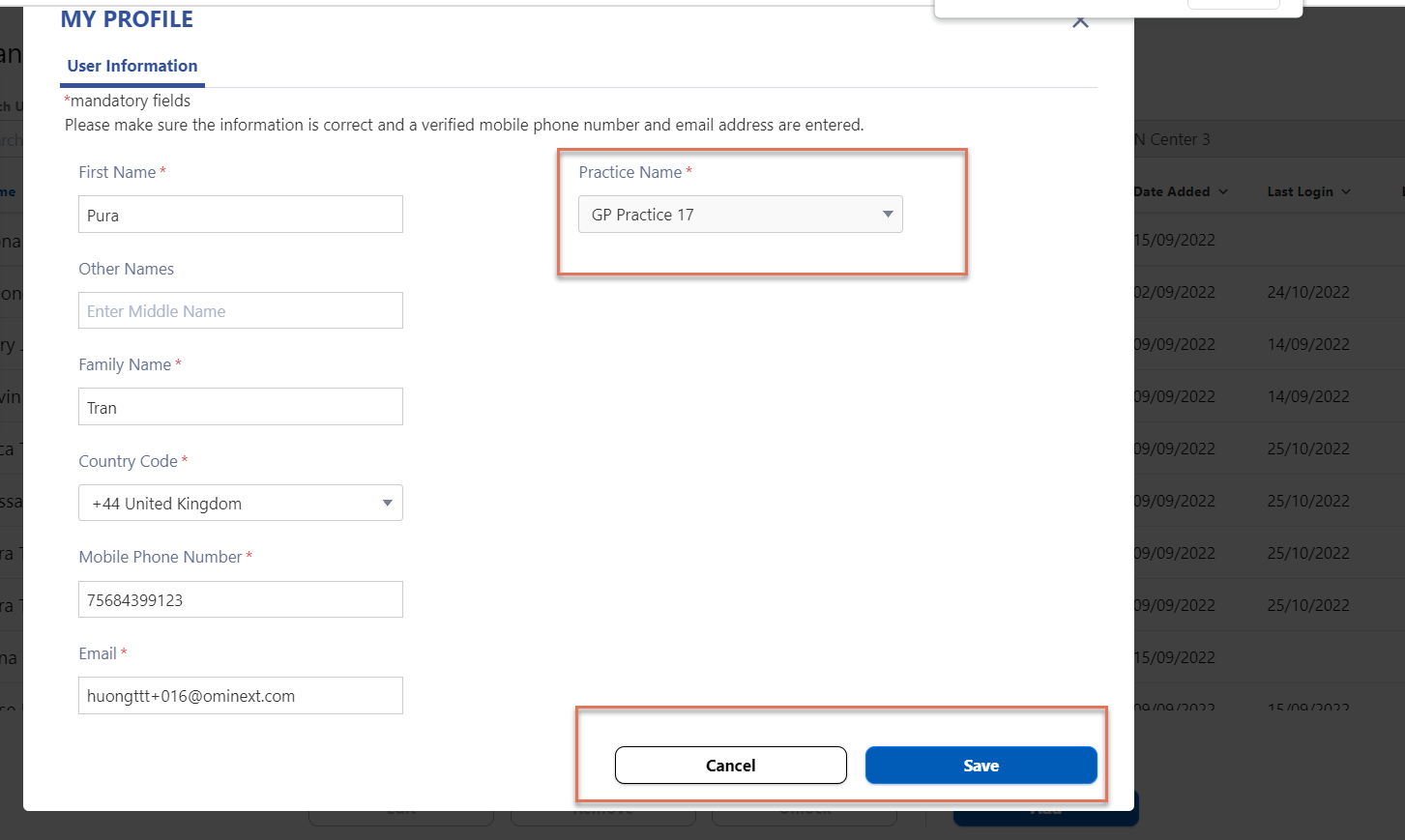
FIGURE 2.43: Practice name, cancel and save buttons highlighted within the Settings modal
2.19.1 WCAG 2.1.1 (A) - Desktop
Multiple elements on various pages are not keyboard accessible. These elements include: - Phone number form field on the Patient Settings page - Filter options, user details, and functional buttons on the Manage Users table - Tooltip information in the Access Role section - Practice Name dropdown menu and functional buttons on the My Profile Settings modal
These elements are only accessible using a pointing device such as a mouse. This makes the journey inaccessible for keyboard users since they are unable to interact with elements, navigate to desired content, or find out additional information.
See Dashboard elements not keyboard accessible (H) for similar issue.
2.19.2 Recommendation
The page must be operable for all users, including keyboard users.
This can be achieved by:
- Adding <tabindex="0"> to interactive elements to bring them into the tab order
- Using HTML according to specification
- Using native HTML elements such as <button>, <select>, and <input>
- Using ARIA roles where necessary, such as role="tooltip"
### Spot check: December 2022
This issue is unresolved. The tooltip in the Access Role page within Manage Users is still not keyboard accessible. The rest of the issues mentioned here have been resolved. Please refer to the recommendation above to fix the issue.